Site architecture is super important to the SEO success of an ecommerce site. We’re not talking about the engineer-hating, pencil-behind-the-ear, ironically-disheveled-tortured-soul types who don’t care about anything except drawing fancy pictures of houses and stuff.
Site architecture is super important to the SEO success of an ecommerce site. We’re not talking about the engineer-hating, pencil-behind-the-ear, ironically-disheveled-tortured-soul types who don’t care about anything except drawing fancy pictures of houses and stuff.
When us SEO folk talk architecture, we’re referring to the way your content is organised on your website.
This matters to search engines, especially for ecommerce websites.
You need to understand why if you want to maximise your rankings.
Why site architecture matters for ecommerce SEO
Remember organisational structures? You know the crazy diagrams we used to analyse in our business studies textbooks? A CEO at the top with lines and boxes and ‘matrixes’ flying everywhere.

We all learnt about Henry Ford’s industrial revolution, where cranky, rich fat cats laid the law down the ‘chain of command’ through rows and rows of managers. We were told these tycoons were too autocratic.
The ‘complex hierarchies of management’ meant that businesses were too slow to change, that it was impossible to pass messages down through the organisation.
Everyone seemed to decide that a flat structure was better in the happy rainbow world of modern business. All employees could have their say. Even Greg the janitor could walk right up to the boss and let him know what he thought of the company’s long term strategy.
Well, site architecture and SEO are a little bit like that.
If you have a ‘deep’ architecture it takes your customers a bunch of clicks to find their information. Google, Bing and friends are no different. Search engines find it hard to navigate through different levels of your website. So in the simple terms that you wished your business teacher could have used to save you an entire semester worth of study:
The easier it is for search engines to find your content, the better your presence in SERPs will be.
Of course there are some exceptions, provisos and dependants, but we’ll get to those in time.
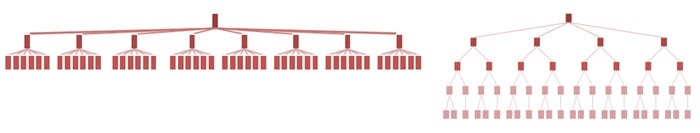
The difference between a flat and a deep site architecture
On the left is a flat architecture, with a homepage, 8 category pages and 6 product pages within each category.
On the right is a deep architecture, with a homepage, four category pages, two layers of sub category pages and just one or two product pages within each sub category.
A “flat architecture” is best for SEO purposes. But as always, customer first, Google second.
Why a flat site architecture is (usually) better
A flat page hierarchy allows users to navigate through your site quickly, with no need to make 6 or 7 clicks to get to their destination. So most times flat is best for your customer’s too. However, if your potential customer can’t understand where to find information within a category, you might need to add a sub category to make things easier.
If it’s fashion apparel you’re pedaling, you could break out men’s and women’s shoes into categories, rather than forcing your visitors to search through both on the same product page.

From an SEO point of view, a flat structure ensures your page rank is less diluted across the site. Pages will get more rankings juice from each other.
The more clicks you have to get to the lower pages, the more link juice (technical term, promise…) you are filtering. This means less juice is left for your ‘deeper pages’ that Google have a harder time finding compared to the more top end pages.
You want to jackhammer as much rankings juice as possible out of your higher ranking pages, and share the love around your less popular pages.

If a customer needs fewer clicks to get to the bottom of your architecture, it’s easier for Google to associate your popular home and category pages with your product pages. Google doesn’t have to search as hard or squeeze the rankings juice as far.
This is particularly important for e-commerce sites as you are dealing with lots and lots of categories, sub-categories and products pages.
How to check your site architecture
The best way to work out your site architecture is simple. Draw it out on a piece of paper! None of this fancy Adobe Illustrator business. Time’s a wastin’.
If you’re more technologically inclined, create a chart diagram with Google Docs or Powerpoint. Don’t get too carried away with the detail. You just need a visual understanding of your page hierarchy.
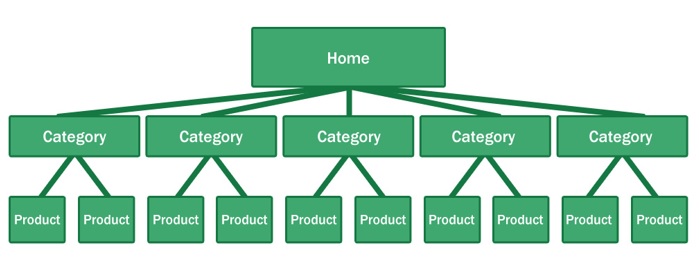
An SEO friendly ecommerce site architecture

In a basic sense, this structure is an ideal setup for an SEO friendly ecommerce site.
- Your products are only 2 clicks away from the homepage
- All of your pages are easy for robots to crawl and navigate
- Most importantly, it’s easy and fast for potential customers to find the information they are searching for
Of course e-commerce sites can be very complex, but if you’re following a similar pattern to this you’ve got the right foundations for a flat site architecture.
So what should happen if your sitemap drawing looks a little off?

Well, either you’re a dud with the sketching pencil, or you could use some help flattening that bad boy out…
How to improve your site architecture for better ecommerce SEO
If you have a bunch of sub categories, you don’t need to immediately reach for the SEO fire alarm. Re-structuring your website could be a hideously expensive and frustrating proposition. If you have a huge site, a tight budget and a social life, there might be other site improvement tasks with a higher priority.
Conversely, if you have a small site, a bunch of time or some resources in hand, you might be able to generate some significant search rankings improvement.
Even if you don’t – if your website is a navigational nightmare for your potential customers, you need to think about a solution.
Remember, customer first, Google second.
We can’t recommend an exact course of action. Sorry to perch myself right on top of that ‘here’s your problem but I don’t have the exact solution’ fence, but every e-commerce site is different. Embarking on a new website structure is a complex process. In some cases, a few tweaks and minimal changes will have you back on top. However, there’s a chance things won’t be so simple.
This is the point where you’ve maxed out your DIY skills. The experts will get things sorted for less cost and time than it would take for the average marketer to learn.

Best to get a web developer and an SEO specialist involved, as you’re probably up for some hardcore coding and a myriad of ‘301 redirects’. If you have no idea what this means, that’s a good indication you need some help.
If you can, try to find someone with specific ecommerce website experience. The user experience considerations for your online store are critical. You want an expert that thinks customer first, technical website architecture stuff second.
If you want some more ecommerce SEO advice, there’s plenty more where this came from.
We’ve got over 30 pages worth of info on the most common errors we come across in our Online Store SEO Audit.
The best bit – these are all DIY fixes. No need to call in the experts. Any skilled marketing practitioner will be able to use our step-by-step guide. You can make changes to your own site straight away to improve your rankings (and your customer’s experience) in days.
In the spirit of all this talk of site architecture, I thought I’d leave you with a visual representation of your adventure after downloading this guide.

Hope you’re looking forward to that hug from your boss.
Thank me later!