Internal linking is one of the most important building blocks of website architecture. From the homepage to categories, pages and posts, internal links are the structural elements that hold it all together.
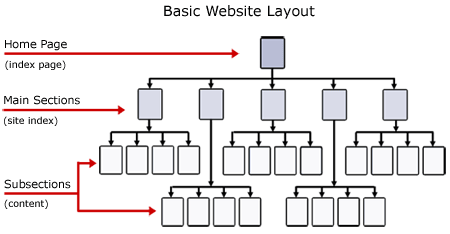
Not quite picturing the “architecture” of a website? Here’s an example of great website architecture:

Image: Dental Marketing Direct
In a more technical sense, search engines like Google need content to understand what the page is about and, in turn, need links to crawl through the website and determine which pages are important enough to be indexed or moved up in Google’s search results.
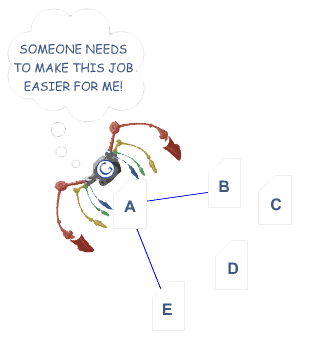
Check out this adorable spider from SEO gurus, Moz:

Image: Moz
In the image, Google’s spider has reached page “A” and sees internal links to other pages like “B” and “E”, but can’t reach other important pages like D or C. She doesn’t even realise they exist.
Google’s spiders need help indexing websites… but what’s the best practice for improving internal linking on your website without it looking obvious or unnatural?
Say hello to anchor text.
What in tarnation is anchor text and what does it do for SEO?
Anchor text is the clickable text in an internal link or “hyperlink”.
It often appears in a different colour from the rest of the text on your website. Anchor text is also underlined, showing the text or words are linked to another page or website.
Anchor text tells the reader what to expect from clicking the link. For example, if I linked to our blog about implementing an internal linking strategy for an ecommerce store, you would know exactly what’s on the other end of that link.
For Google, anchor text also provides an indicator of what the link is about and, in turn, which keywords the page should rank for in search results.
Different kinds of anchor text
Anchor text provides context for a link, whether it’s internal or external (i.e. linking to another website other than your own). Due to this, there are multiple different kinds of anchor texts, used in different contexts.
- Exact match: the anchor text matches the name of the page it leads to. For example, Rascal as anchor text leads to Rascal, Gorilla’s favourite burger joint (we’re not gunning for free burgers, we promise).
- Partial match: anchor text which uses variations of the keyword/page name, making it more readable. For example, “Rascal cheeseburger joint” rather than just “Rascal”
- Article title: the anchor text matches the title of the article or page. For example, “Rascal Menu”
- Related text: not a direct match to the page name or title, but a keyword or phrase that matches closely. For example, “best cheeseburgers in Newcastle”
- Branded links: the anchor text is the brand or business name. See point one.
- URL anchor text: the URL without text, like https://eatrascal.com.au. This is not considered best practice as it doesn’t necessarily include keywords or descriptive text.
- Site name: anchor text matching the URL or site name, for example, eatrascal.com.au (minus http)
Avoid generic anchor text like the plague
So, we’ve learned some of the top anchor texts and how these links provide more context to a page. Now, we’re going to learn what not to do when writing anchor text.
To get the most value out of clickable text, avoid generic phrases like “click here” or “read more”.
While these phrases are great as a call-to-action on an advertisement, using “click here” offers no context for the page it leads to. For example:
“Thinking of reading more about anchor text when writing blogs, service pages, and product pages? Click here.”
Sure, the first sentence provides heaps of context. However, Google is reading links, keywords and code. She uses anchor text as a reflection of how people read, view, and travel through your page – plus what the page might be about.
She doesn’t know what that link is about unless you tell her.
You also need to provide descriptive anchor text to show people what that link is about – otherwise, you’re going to have readers guessing what they’re going to find on the other end of that link.
Anchor text is much more than a gateway to another page
Anchor text isn’t just a link to another website or page.
It provides descriptive context for the link it represents, telling both search engines and website visitors what to expect from clicking it.
According to SEO wizards, Moz, anchor text is best when it is:
- Succinct
- Relevant to the linked page
- Low in keyword density (i.e. not keyword-heavy)
- Not generic
Using our advice and Moz’s simple, best practice guidelines, anchor text will be a breeze and an element which strengthens your website architecture.
Your local Gorillas are experts at optimising websites with anchor text, internal links, and more!



